
Bouya (ぼうや)
"A mushroom boy is the caretaker of the forest recycling many different pieces of litter, along with his fellow dwellers.
Though, not all litter can be dealt with alone as a frog is in need of rescuing from the very little litter he recycles.
The dwellers must help and each do their part to rescue the creature trapped by the waste left by humans."
This is a complete collection of work I had done on the short film Bouya by Chiyoko Coyte. This was also the final student film I worked on at Escape Studios - and I am honored to showcase the work I did for this one!



I was fortunate to have to responsibility of designing these three lil guys - named Moss, Acorn and Rock respectively!

| Early Concept Art |
The forest dwellers needed to reflect elements of the environment around them and, as our short was set in a forest, it made sense to pick three objects that are easily found in those areas.



| Turnarounds - Colour was done by the Art Director, and thusly not present here |
Out of the three, I would say my favourite is still Acorn - he was by far the design with the least changes made in design and has always had an adorably cowardly personality. His design may have been influenced by Smoliv, a Pokémon from Pokémon Scarlet and Pokémon Violet - which explains why I'm so attached to his design.
Thought that doesn't mean I don't like the other two! I feel their designs work well considering the brief given! (I would happily buy these three as plushies)

| Moss' Pose and Expression sheet - they're soft and squishy, like their mossy buns! Always eager to help! |

| Acorn's Pose and Expression sheet - he's always having a nervous breakdown (poor guy) or at least a little spooked! He does his best to help where he can! |
Sadly, I ran out of time to draw a sheet for Rock - which is a shame! I had way too much fun drawing all of these - maybe its the heavy Animal Crossing inspiration that drove me to really have fun with these (or the memes).



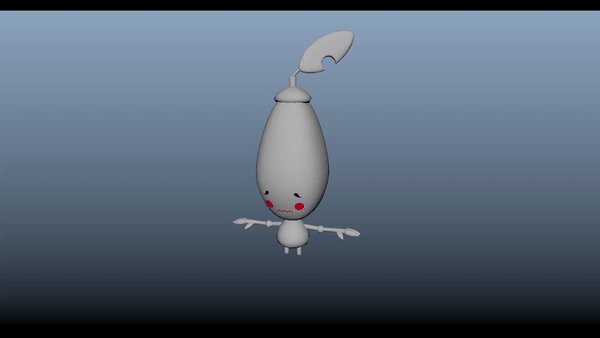
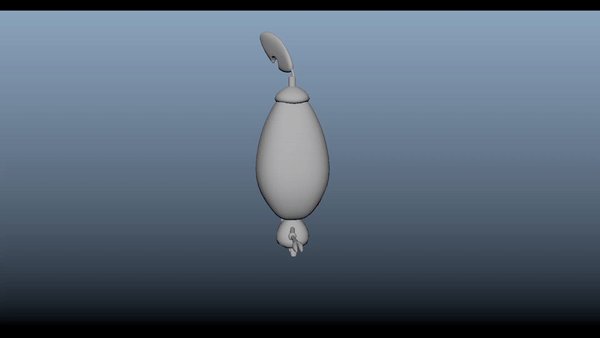
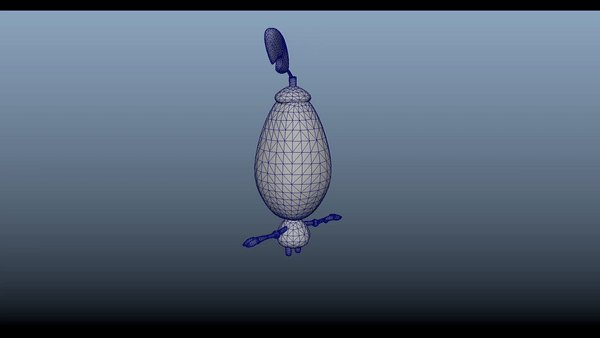
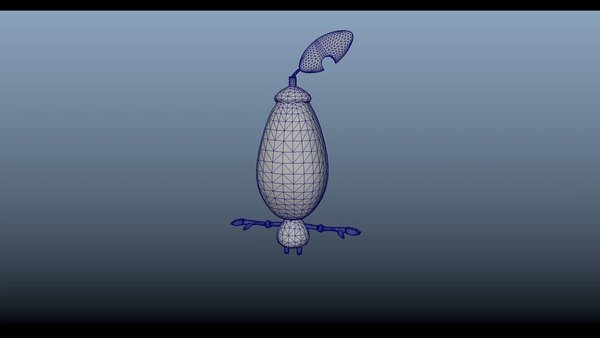
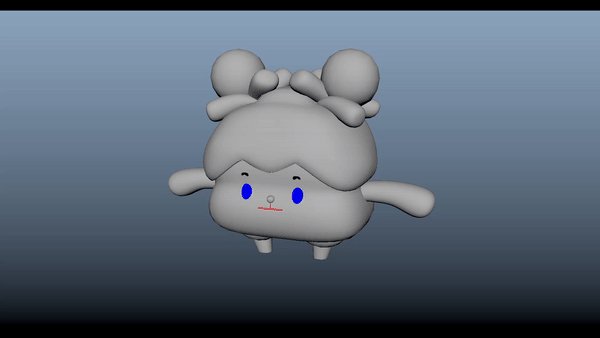
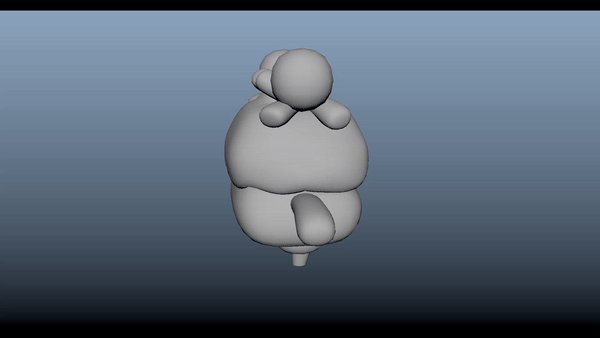
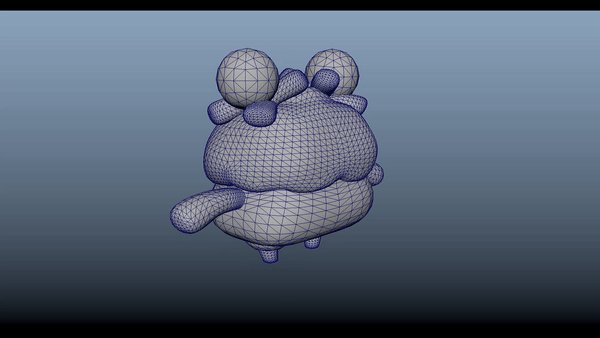
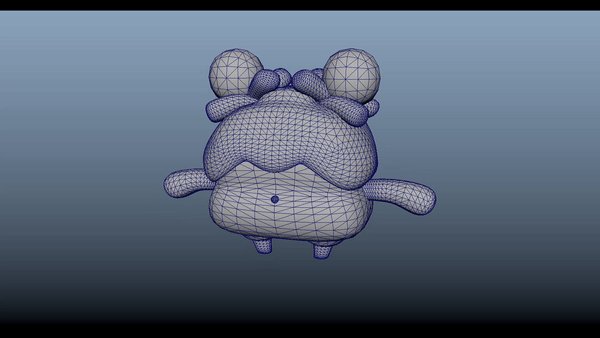
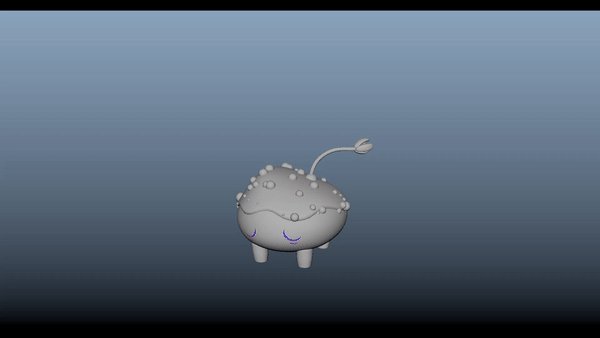
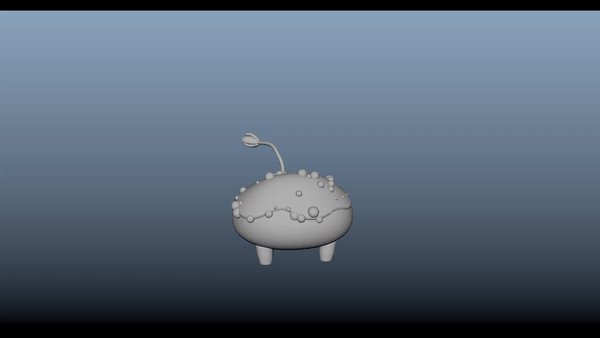
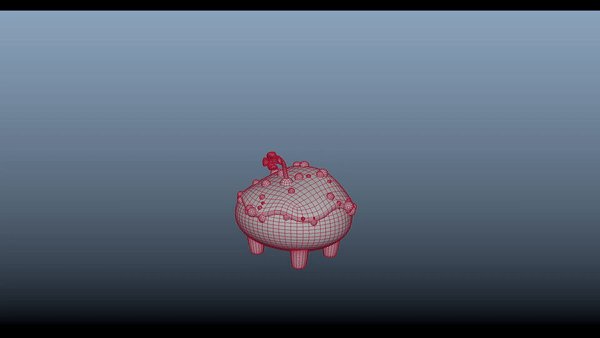
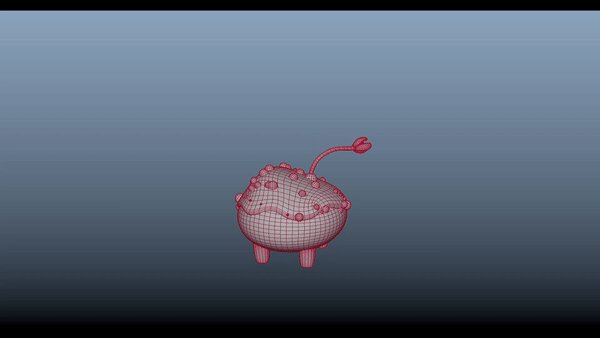
As I was also a part of the modelling department, I also got to model my three dwellers! This was all done in Autodesk Maya 2020 and took around 1-2 days (ish? I didn't time myself, I really should). Moss and Rock posed the most challenge, as Moss needed to maintain a rounded appearance on every mesh and Rock required a lot of smaller details to be added.
In Rock's case, I used MASH to distribute the 'bobbles' across his mossy head - though no amount of MASH would allow me to make the flower any faster (I'm still very proud of it not going to lie).


As there were two riggers on this project, I was responsible for rigging the faces of the characters. Because of the art style decided upon, using a 2D sprite-based face rig was the best option - especially as we weren't using any Alembic exports for this project (we were using Unreal Engine 5 on top of this, so the rigs needed to be FBX compatible).
While I won't give a fully detailed breakdown of how I make 2D sprites here, I can present a part of the process in the most simple way possible (and with as little technical jargon I can muster):

| Acorn's second Expression Sheet - which will be used to make face sprites in Photoshop or Krita |
First you need an expression sheet, which is a given for any production with characters that have faces. The sheet needs to be precise and on model, as these will be directly taken into whatever file is being used to make the face sprites and then drawn over (essentially, you're designing the shapes here).

| Screenshot of my setup in Krita - only functions in the Animation workspace, which I forgot to swap to before taking the screenshot |
Then you take it into an art software that supports animation in any way (even better if it support frame by frame). What you're making an image sequence that has all the shapes you need, which gets read by software like Maya and Blender to produce the facial expressions you want.
| A little demo of the final rig in Maya - I should make a tutorial for making this type of face rig in the future... |
Then the rig can be properly set up in Maya. This is the workflow I used for Bouya's face rigs, which involved a lot of troubleshooting for compatibility with Unreal Engine 5 - I usually make these face rigs without joints, but this time I couldn't be lazy and skip the step.
Why are the eyes coloured so strangely? That's to ensure you can tell which part is which in Maya, the colours were correctly applied in Unreal to save some time. I would go into more detail, but this'll turn into a pretty big wall of text if I did...
Here's an example of the face rig in action, using a shot I animated:
| Sprites in Maya |
| Sprites in Unreal |


The animation of this short was heavily inspired by Animal Crossing franchise and the Spanish Children's TV series Pocoyo - which meant that exaggerated and energetic animation would be required for this. We were mainly given Pocoyo as a reference for our 3D work, and utilised elements found in Animal Crossing: New Horizons as guidance for the 2D animated effects work.
.png)
| An example 'sketchpad' breakdown of Pocoyo |


| An example of what I like to call 'Anim Sketches' |
Due to the way in which the characters needed to be animated, I used Krita to make pose sketches that fit the actions required - in this case, trying to animate the Mushroom Boy standing up from sitting on the floor. This was a mega useful method of making poses, as drawing allows you to exaggerate far easier than working directly into 3D.
Here's a quick compilation of the shots I had worked on in 3D:
| A side-by-side comparison of the final shot and the approved animation in Maya |


For those unfamiliar, Tradigital VFX refers to 2D animated sequences that act as visual effects plates in projects - these being typically hand-drawn and frame by frame. Rain, fire and things like speed lines are Tradigital VFX. It is still 2D animation at its heart though!
This was the first time I'd done any Tradigital VFX work of this scale, and I found the experience highly rewarding (definitely going to be doing more of this in the future)!
There is very little I can break down here, so here are some examples of the work I'd done:
| Dust Effect |
| Emoting effect |
| A collection of 2D effects I'd created |


To end off, here are a few bits and pieces that don't really fit into the sections above! (plus a few hiccups and glitches we screenshot)

| Credits Image 1 - On a Walk! |

| Credits Image 2 - Welcome! |
